Informatikai bemutató vektorgrafika. Raszteres és vektoros grafika. Kódolás féltónusok nélkül
Irodalom 1.S.V.Glushakov, G.A.Knabe Számítógépes grafika // Oktatási tanfolyam. - M.: AST, - 503 p. 2.V.N.Porev Számítógépes grafika. - Szentpétervár: BHV-Petersburg, - 432 p. 3.L.A. Zalogova Műhely számítógépes grafikáról. – M.: Alapismeretek laboratóriuma, – 320 p.





Összehasonlítási kritérium Vektorgrafika Rasztergrafika A képábrázolás módszere A vektorkép leírása grafikus parancsok sorozatával A raszteres kép diszkrét objektumok halmazából épül fel A képmódosítás (transzformáció) minősége Képátalakítás minőségromlás nélkül A képátalakítás erősen korlátozott, mivel minőségromlásra és torzulásokra technikai eszközökkel Ha a megjelenítő eszköz megvalósítja a megfelelő elvet, akkor a minőség magas. Megjelenítés ellentétes elven működő készülék A kijelző minősége tetszőleges előre meghatározott pontossággal biztosítható, ha a megjelenítő eszköz a megfelelő elvet valósítja meg, akkor a minőség magas. Ha ellentétes elven működő készüléken próbálunk megjeleníteni, a megjelenítés minősége vagy gyenge, vagy egyáltalán nincs gyakorlati lehetősége Valós tárgyak tükröződése A megjelenítés kissé mesterséges A megjelenítés rendkívül valósághű

A szín segítségével történő képátvitel elméletének alapjai, az emberi szem színérzékelésének jellemzői; a színvisszaadás lényege a főbb modellekben: RGB, CMYK, HSB, L*a*b; a modellek fő paraméterei; additív és kivonó színek; színes modellek köre; képalkotás (színvisszaadás) jellemzői technikai eszközökkel: számítógép-monitor és nyomtatóeszközök






Szöveg Szöveg Szöveg Szöveg Szöveg Szöveg Szöveg Szöveg Szöveg Szöveg Szöveg Szöveg Szöveg Szöveg Szöveg Szöveg Szöveg Szöveg Szöveg Szöveg Szöveg Szöveg Szöveg Szöveg Szöveg Szöveg Szöveg Szöveg Szöveg Szöveg Szöveg Szöveg Szöveg Szöveg Szöveg Szöveg Szöveg Szöveg Szöveg Szöveg Szöveg Szöveg Szöveg Szöveg Szöveg Szöveg Szöveg Szöveg Szöveg Szöveg Szöveg Szöveg Szöveg Szöveg Szöveg Szöveg Szöveg Szöveg Szöveg Szöveg Szöveg Szöveg Szöveg






Formátum, cm-ben Felbontás, dpi-ben vagy ppi-ben Méret, pontban vagy pixelben Képmód Képadatok mérete Megjegyzés 5 x x 170 Monokróm (Bittérkép), (színenként 1 bit) 3 KB Monitoron való megtekintéshez Szürkeárnyalatos (fekete-fehér) , (8 bit szürkeárnyalatonként) 24 KB RGB, (8 bit színenként) 71 KB CMYK, (8 bit színenként) 95 KB x 628 Monokróm (Bittérkép), (1 bit színenként) 41 KB Durva szürkeárnyalatos (fekete-fehér) , (8 bit szürkeárnyalatonként) 322 KB RGB, (8 bit színenként) 966 KB CMYK, (8 bit per szín) 1,26 MB x 1417 Monokróm (Bittérkép), (1 bit színenként) 205 KB Minőségi nyomtatáshoz Szürkeárnyalatos (fekete) és fehér), (8 bit szürkeárnyalatonként) 1,6 MB RGB, (8 bit színenként) 4,8 MB CMYK, (8 bit színenként) 6,4 MB x 2835 Monokróm ( Bitmap), (1 bit színenként) 820 KB A kiváló minőség érdekében (fénykép) nyomtatás Szürkeárnyalatos (fekete-fehér), (8 bit szürkeárnyalatonként) 6,41 MB RGB, (8 bit színenként) 19,2 MB CMYK, ( 8 bit színenként) 25,6 MB

9 x X 369 Monokróm (Bittérkép), (színenként 1 bit) 12 KB Monitoron való megtekintéshez Szürkeárnyalatos (fekete-fehér), (8 bit szürkeárnyalatonként) 92 KB RGB, (8 bit színenként) 276 KB CMYK, ( 8 bit színenként) 368 KB x 1364 monokróm (bittérkép), (színenként 1 bit) 158 KB durva szürkeárnyalatos (fekete-fehér), (8 bit szürkeárnyalatonként) 1,23 MB RGB, (8 bit színenként) 3,69 MB CMYK, (8 bit színenként) 4,91 MB X 3076 Monokróm (Bittérkép), (1 bit színenként) 800 KB Minőségi nyomtatáshoz Szürkeárnyalatos (fekete-fehér), (8 bit per szürkeárnyalatos) 6 24 MB RGB, (8 bit színenként) 18,8 MB CMYK, (8 bit színenként) 25 MB X 6151 Monokróm (Bittérkép), (1 bit színenként) 3,13 MB Kiváló minőségű (fotó) nyomtatáshoz Szürkeárnyalatos (fekete-fehér), (8 bit per szürkeárnyalatos) 25 MB RGB, (8 bit színenként) 74,9 MB

Raszteres és vektoros grafika
Informatika tanár készítette
MBOU középiskola Starobazanovoval Valitova Valentina Nikolaevna

számítógépes képek
Vektor
Raszter

Raszteres grafika
- A bittérképes képeket különböző színű pontok (pixelek) segítségével tárolják, amelyek sorokat és oszlopokat alkotnak.

Raszteres grafika
- Pixel – a kép minimális területe, amelyhez függetlenül lehet színt rendelni
Pixel

A bittérkép minősége a következőktől függ:
1. Képméret
2. A kép színeinek száma

- Nagy térfogatú
- Nagy térfogatú
- Skálaérzékenység
A bittérkép hátrányai:

Feladat: meghatározza a kép információmennyiségét
- Határozza meg a színek számát n a képen. Ebben az esetben a kép fekete-fehér, tehát n=2
- A pixelek számának meghatározása k a képen. k= 7 x 8 = 56 képpont.

VEKTORGRAFIKA
- A vektorképek grafikus primitívekből (pontok, egyenesek, körök, téglalapok stb.) készülnek.
- Ebben az esetben a nyíl helyzetét az alkotó egyenesek kezdetének és végének koordinátái, valamint a matematikai egyenletek írják le.

- kis térfogatú
- kis térfogatú
- Méretezés minőségromlás nélkül
A vektoros kép előnyei:

Grafikus szerkesztő
- Grafikus szerkesztő egy program grafikus képek létrehozására, szerkesztésére és megtekintésére
- Photoshop festék
- photoshop
- Festék
- CorelDraw Macromedia Flash MX
- Corel Draw
- Macromedia Flash MX
Raszteres szerkesztők
Vektoros szerkesztők

Grafikus fájlformátumok
Információ tárolási mód
Hatály
Raszter
Raszter
Adatok megosztása más alkalmazásokkal
Kiadói rendszerekben
Raszter
Kevés színnel rendelkező képek tárolására
Raszter
Fényképek és illusztrációk tárolására
Vektor
A CorelDraw-val készített képekhez

ÓRA ÖSSZEFOGLALÓ
- Tudom mi az:
- Raszteres grafika; Pixel; vektorgrafika; Grafikus szerkesztő Grafikus fájlformátumok.
- Raszteres grafika;
- Pixel;
- vektorgrafika;
- Grafikus szerkesztő
- Grafikus fájlformátumok.
- Meg tudom csinálni:
- meghatározza a raszteres kép információmennyiségét.
HÁZI FELADAT
- Határozza meg egy 1024 x 768 pixel méretű és 64 színből álló bittérképes kép információmennyiségét
A prezentációk előnézetének használatához hozzon létre egy Google-fiókot (fiókot), és jelentkezzen be: https://accounts.google.com
Diák feliratai:
Raszteres és vektoros grafika Az óra témája:
PÉLDÁK: Raszteres VEKTOR Szkennelt fotók Képek Képek Rajzok AutoShapes Folyamatábrák Rajzok Objektumok Word Art WordArt
ÖSSZETÉTEL: Raszter VEKTOR Képpontokból áll, amelyek mindegyikéhez hozzárendelhető egy szín. Grafikus primitívekből áll, amelyek mindegyikéhez be vannak állítva a referenciapontok koordinátái, valamint a vonal színe, vastagsága és stílusa. X 1 ,Y 1 X 2 ,Y 2 X 1 ,Y 1 X 2 ,Y 2 X,Y R X,Y
FORMÁZÁS: RIPPER VEKTOR Szkenneléskor Digitális fényképezőgépek és videokamerák használatakor TV-műsorok nézése számítógépen Raszteres grafikus szerkesztők használata Vektorgrafikus szerkesztők használata Átalakítók használata a raszteres képek vektoros rajzokká konvertálásakor
Festékrajzok galériája
KÉPMINŐSÉG: Raszteres VEKTOR Létrehozhat olyan képet, amely közel áll a művészihez (valóságos élethez). Az objektumnak mindig van egy világos határa, ami mesterséges megjelenést kölcsönöz a képnek.
SZERKESZTÉS: Raszter VECTOR Egyedi pixelek vagy kijelölések. Minden tárgy külön-külön.
MÉRETEZÉS: Raszter VEKTOR A képminőség romlik skálázáskor (lépéses effektus) A minőség nem vész el a méretezés során.
MEMÓRIA FOGLALTATÁS: Raszteres VEKTOR A rajzolás sok memóriát foglal el, mivel minden pixel színe 2-3 bájtba van kódolva. A kép lényegesen kevesebb memóriát foglal, mivel csak az objektum típusa és paraméterei vannak kódolva.
FÁJLFORMÁTUM: RIP VECTOR BMP TIFF GIF JPEG PSD PNG WMF SXD FRM CDR EPS CMX BMP WMF JPEG PNG PSD GIF TIFF CDR SXD FRM EPS
A Grafikus szerkesztő egy olyan alkalmazás, amelyet grafikus képek létrehozására és szerkesztésére terveztek.
GRAFIKAI SZERKESZTŐK: RIPPER VECTOR Paint Adobe Photoshop Corel Photo- Paint Photo Finish Micrografx kép Open Office Image Gimp Hordozható Corel Draw Adobe Illustrator Micrografx Designer Microsoft Draw Open Office Draw Compass 3-D
Végezze el a feladatot: 1.9. feladat (24. o.) Minden rajzot igazítson a számítógépes grafika típusához
Házi feladat: §1.2 Készüljön fel a számítógépes grafikai tesztre
A témában: módszertani fejlesztések, előadások és jegyzetek
Raszteres és vektoros grafika
Tantárgy: Informatika és IKT Osztály: 7 Program: N.D. Ugrinovich, 2008 Tankönyv: „Számítástechnika és IKT. 7. évfolyam "N.D. Ugrinovich - BINOM. Tudáslabor, 2007....

Számítógépes grafika
A számítástechnika egy része, melynek tárgya számítógépen végzett munka grafikus képekkel (rajzok, rajzok, fényképek stb.)

Számítógép
Képek
Raszter
Vektor

Bittérképek
A raszterképek különböző színű pontokból (pixelekből) készülnek, amelyek sorokat és oszlopokat alkotnak.


A bittérkép minősége a következőktől függ:
1. Távolról
szomszédok között
pixel
2. A mennyiségtől
a képen
16x16=256 pixel
Minden pixel tárolásához 1 bit szükséges
Az ábra mérete = 256 bit
256 bit = 32 bájt

A bittérképek előnyei
- A rasztergrafika hatékonyan és valósághűen ábrázolja a grafikus objektumokat, és lehetővé teszi szinte bármilyen rajz létrehozását (reprodukcióját), bonyolultságától függetlenül;
- Elterjedtség – a rasztergrafikát ma már szinte mindenhol használják: a kis ikonoktól a poszterekig;
- Komplex képek nagy sebességű feldolgozása;
- A fényképek, diák, rajzok bevitelére szolgáló legtöbb külső eszköz rasztergrafikával működik (például szkennerek, videokamerák, digitális fényképezőgépek, grafikus táblák)

A bittérképek hátrányai
- Nagy fájlméret egyszerű képekkel;
- A tökéletes méretezés lehetetlensége;

Grafikus szerkesztő
program grafikus képek készítésére, szerkesztésére és megtekintésére.


vektoros grafika
A vektorrajzok nagy pontosságú grafikus objektumok (rajzok, rajzok és diagramok) tárolására szolgálnak, amelyeknél fontos a tiszta és jól látható kontúrok megőrzése.

vektoros grafika
Grafikus primitívekből (pontok, vonalak, körök, sokszögek stb.) vektoros képet készítenek, és matematikai képletekkel írják le.
Ebben az esetben a nyíl helyzetét az alkotó egyenesek kezdetének és végének koordinátái, valamint a matematikai egyenletek írják le.

A vektorgrafika előnyei
- A vektoros rajzok minőségromlás nélkül nagyíthatók vagy kicsinyíthetők.
- a fájlok kis információmennyisége a bittérképes képeket tartalmazó fájlok mennyiségéhez képest.

A vektoros grafika hátrányai
- A vektorgrafika nem ad fényképes minőségű képet, és nem minden objektum rajzolható meg egyszerűen vektoros formában.
- A vektorgrafikák raszteressé átalakítása meglehetősen egyszerű. De általában nincs visszaút.
- A vektorgrafikákat több ezer parancs írja le, és kinyomtatva másképp néz ki, mint a monitoron.


BMP – univerzális formátum, azaz olyan formátum, amelyet minden rasztergrafikus szerkesztő „megért”.
PNG – a GIF formátum továbbfejlesztett változata.

Rasztergrafikus fájlformátumok
JPEG- a legelterjedtebb raszteres formátum, amely szinte megegyezik a GIF formátummal. Fő különbsége, hogy más tömörítési algoritmust használ (az információ minőségének romlásával), és nem animált rajzok tárolására szolgál.
TIFF- raszteres formátum is. Olyan esetekben használják, amikor csökkenteni kell a grafikus fájl méretét anélkül, hogy minősége romlana. Ezért ezt a formátumot széles körben alkalmazzák a nyomtatásban és a kiadásban.

Vektorgrafikus fájlformátumok
WMF – ez a formátum a Microsoft Clip Gallery grafikus képeinek gyűjteményének tárolására szolgál.
ODG – az OpenOffice program szabadalmaztatott formátuma. org Draw.
CDR – A CorelDraw saját formátuma.
SVG az Inkscape saját formátuma.


1. kérdés
A számítógép memóriájában pontok halmazaként ábrázolt grafikát:
1) Háromdimenziós
2) Fraktál
3) Raszter
4) Vektor

2. kérdés
A számítógép memóriájában az objektumok matematikai leírása formájában megjelenített grafikát:
1) Vektor
2) Háromdimenziós
3) Fraktál
4) Raszter

3. kérdés
A grafikus szerkesztő eszközeivel létrehozott legegyszerűbb grafikus objektumokat (ovális, téglalap stb.) nevezzük:
1) Geometriai objektumok
2) Képpontok
3) Primitívek
4) Eszközök

4. kérdés
Válasszon a grafikus fájlkiterjesztések javasolt listájából.

5. kérdés
A formátum, amelyet minden rasztergrafikus szerkesztő megért, a ...

6. kérdés
Melyik grafikus fájlformátum igényeli a legtöbb memóriát?

Házi feladat
- § 1.2
- Jegyzetfüzetbe írás

Információforrások
- N.D. Ugrinovics. Informatika és IKT. 9. évfolyam, M., BINOM, 2010
- M.G. Gilyarov. Informatika. 9. évfolyam Óratervek az Ugrinovich N.D. tankönyvhöz. Volgograd, ITD Corypheus, 2009
- Diákrajzok
- http://images.yandex.ru/

Zagorodnikova Svetlana Nikolaevna,
Informatika tanár
Biysk város MBOU "12. számú középiskola az egyes tantárgyak elmélyült tanulmányozásával"
 Mit kell tenni és hova kell fordulni, ha a munkáltató nem fizet bért, prémiumot?
Mit kell tenni és hova kell fordulni, ha a munkáltató nem fizet bért, prémiumot? Hogyan kezdjünk el dolgozni az interneten
Hogyan kezdjünk el dolgozni az interneten Az Alfa-Bank bejelentkezés személyes fiókjába
Az Alfa-Bank bejelentkezés személyes fiókjába Hogyan végződött Franciaország számára a történet a "Misztrálokkal"?
Hogyan végződött Franciaország számára a történet a "Misztrálokkal"? Tanórán kívüli foglalkozás a „Személyi higiénés szabályok!
Tanórán kívüli foglalkozás a „Személyi higiénés szabályok! A gyomcsirke leírása, jellemzői és élőhelye
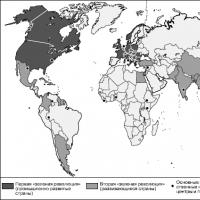
A gyomcsirke leírása, jellemzői és élőhelye A zöld forradalom első szakasza
A zöld forradalom első szakasza